Lo sapevate che per far comunicare una base dati e una applicazione, a meno di piccoli e veloci database integrabili sqlite, è necessario interfacciarsi ad un sistema API per lo scambio di dati e per eseguire operazioni remote?
Ebbene si, sistemi come Facebook, Instagram, Youtube,AirBnB per sfruttare al massimo i vostri browser web utilizzano framework Javascript per creare componenti di interfaccia (frontend), mentre richiedono il contenuto di questi ultimi tramite REST API (backend). Questo permette di rispettare un buonissimo standard sul riutilizzo del codice, a cui noi programmatori ed ingegneri senior teniamo molto, il pattern DRY. Oltre a questo standard, la separazione tra logica di business dell’applicazione e interfaccia visuale permette il costante aggiornamento dell’interfaccia senza doverne cambiare la logica: un pulsante che calcola la somma di 2+3 potrà essere stilizzato infinite volte, senza cambiare il fatto che il risultato rimanga 5.
Come funziona una chiamata REST
Quando digitate un indirizzo web nel vostro browser e premete il pulsante di invio, partirà una richiesta GET al server del sito che state richiedendo. Il server, dopo aver costruito la pagina tramite le logiche di business e le linee guida programmate restituirà codice HTML. Questo è il funzionamento base per mostrare il contenuto di una pagina web.
Approfondendo però i vari metodi disponibili del protocollo HTTP, è possibile notare la disponibilità di altri metodi quando si richiede qualcosa ad un server, informazioni che vengono passate tramite header. Nella lista qui sotto uno specchietto dei metodi disponibili più comuni:
- GET
- POST
- HEAD
- PUT
- DELETE
- PATCH
- TRACE
- OPTIONS
- CONNECT
Una chiamata REST sfrutta lo stesso protocollo HTTP per eseguire operazioni su un server remoto, anche distante rispetto a dove risiede il vostro sito/server. La differenza non sta nel come i sistemi parlano in questo caso, ma nella dialettica che usano per richiedere informazioni e rispondere con informazioni. Esistono alcuni standard rispettati internazionalmente per descrivere queste richieste e risposte, sono standard pensati dagli utilizzatori e dai programmatori, ed open source.
Nel caso di esempio di un link per operare su un utente con id 13 (e, si, questo link potrebbe già essere valido per una chiamata REST):
http://www.test.com/user/13/preparando un ambiente server per rispondere ai diversi metodi HTTP di GET,POST,DELETE,PATCH potrò tramite questo stesso capire:
- In che contesto sto operando (sto modificando un utente)
- Che azione sto compiendo (chiamando con metodo GET, richiedo solo informazioni, chiamando con metodo POST creo un utente con id 13, chiamando con metodo DELETE elimino l’utente con id 13, chiamando con metodo PATCH modifico l’utente con id 13)
Perchè scegliere React per il frontend
React è una libreria Javascript, scritta da Facebook dopo aver capito quanto importante sia condividere parti di codice scritto su architetture e device differenti (perchè pagare dipendenti in più quando puoi pagar gli stessi dipendenti ma pubblicare, o meglio transcompilare lo stesso codice, su tutti i device?).
Infatti, tramite un piccolo “ponte” chiamato React Native, è possibile programmare 1 sola volta codice in Javascript che poi verrà automaticamente esportato per dispositivi mobile.
Questa liberia è stata scritta e pensata a componenti e ad albero, concetto differente dal concorrente AngularJS, che si mostra in forma più monolitica.
Lo stesso Facebook ha dichiarato di aver utilizzato più di 15.000 componenti per costruire la sua interfaccia di frontend e poterli riutilizzare su più piattaforme.
Ogni componente ha uno stato, che nel variare tramite azioni compiute riaggiorna l’interna interfaccia o parte di essa. Il tutto senza fatica, solamente capendone i concetti.
La nostra scelta per le applicazioni: API Platform
Se non ci fosse uno standard per sviluppare univocamente per tutte le piattaforme, dovreste moltiplicare il vostro budget di progetto almeno di 3 volte: il web si codifica con codice HTML e CSS, le applicazioni Android vengono sviluppate in codice Java, quelle per iOS in Objective C. Sono 3 linguaggi di programmazione diversi, e sfido chiunque a saperli tutti e 3 alla perferzione.
Dopo diversi mesi di ricerche e troppo tempo speso a migliorare vecchie tecnologie, qui in WebSolution abbiamo deciso di recepire le nuove richieste di progettazione e sviluppo con un nuovo spirito, più fresco, giovane, pieno di standard dei giorni d’oggi.
Stiamo parlando di API Platform, piattaforma PHP per lo sviluppo e la gestione delle REST API di progetto. Questa piattaforma altro non è che un insieme di strumenti sviluppati dalle più importanti compagnie open source, stesse sviluppatrici di uno dei framework PHP più utilizzati e meglio documentati del settore, Symfony.
Le caratteristiche di API Platform
Le ragioni principali del perchè questo set di strumenti può essere d’aiuto al lancio e alla gestione di progetti più complessi sono:
- Utilizzo di Swagger e OpenAPI, quindi interoperabilità tra linguaggi di codice differenti con uno standard riconosciuto (consultate la vostra libreria consumer swagger/openapi per capire che ne esistono per tutti i linguaggi esistenti)
- API auto-generate per il vostro Model con l’utilizzo del pattern MVC (tramite PHP-Doc per descrivere i valori degli attributi)
- Modello gestito da Doctrine (ORM), quindi il codice per le operazioni basiche CRUD viene generato automaticamente
- Codice autogenerato per consumatori frontend (di operazioni CRUD), in linguaggio React/VueJS/React Native. In un secondo momento potrete usare la stessa piattaforma per crearvi app mobile native tramite, vi creerà lei alcuni pezzi di codice
- Una interfaccia di amministrazione per gestire le API e la loro creazione
- (Se codificate con standard PHPDoc) un modo automatico per tenere sempre documentate le API;
- Una piattaforma ben documentata, quindi è possibile modificare a più mani lo stesso progetto negli anni
- Una piattaforma che rispetta le specifiche php-fig (standard programmazione php internazionale)
- Un parco di Bundles Symfony e librerie integrabili in progetto utilizzando composer e Symfony Recipes;
- Solo la business logic delle API da gestire, quindi ORE E ORE DI TEMPO SALVATE (e, chiaramente, soldi)
SITUAZIONE ATTUALE: COVID-19 E CHIUSURA ATTIVITA’
L’emergenza coronavirus ha costretto alla chiusura la maggior parte delle attività provocando di conseguenza l’azzeramento del fatturato. In questo scenario surreale stanno limitando le perdite solo coloro che riescono a vendere online i propri prodotti o servizi.
Chi non ha mai considerato l’opportunità di aprire un proprio negozio online oppure l’ha scartata, ora molto probabilmente si sta pentendo.
COSA VUOL DIRE APRIRE NEGOZIO ONLINE
Aprire un negozio online significa attivare una piattaforma che consente di pubblicare il catalogo completo dei propri prodotti e servizi consentendo ai visitatori di cercare i prodotti ed acquistarli. Lo shop online è gestibile attraverso un pannello di amministrazione che consente di gestire i prodotti, le categorie, gli eventuali sconti e promozioni, gli ordini, i clienti registrati, ecc. La piattaforma e-commerce può anche essere integrata con il gestionale aziendale per importare ad esempio direttamente i prodotti e l’aggiornamento delle quantità disponibili oppure per importare gli ordini. La sincronizzazione tra gestionale e sistema e-commerce può essere monodirezionale oppure bidirezionale.
COME SI PROMUOVE UN NEGOZIO ONLINE
Per vendere online non è sufficiente pubblicare un e-commerce, ma è fondamentale promuoverlo nei vari canali a disposizione. Il punto di partenza deve essere un’adeguata ottimizzazione SEO dello shop online per fare in modo che le categorie prodotti ed i prodotti stessi siano facilmente raggiungibili attraverso google.
Oltre a questo è possibile promuovere lo shop online attraverso i vari social network (facebook, instagram, ecc.), oppure con inserzioni a pagamento su Google Ads, o ancora con l’email marketing.
IL FUTURO DELLE VENDITE ONLINE
La situazione attuale sta spingendo verso gli acquisti online proprio perchè le persone non possono recarsi nei negozi fisici a fare gli acquisti e pertanto è plausibile pensare che, una volta che l’emergenza sarà conclusa, il boom degli e-commerce si riassorbirà.
In parte sarà così, ma è molto probabile ipotizzare che proprio la necessità di ricorrere agli acquisti online anche per coloro che in passato non lo facevano mai, porterà ad una familiarizzazione con questa modalità di acquisto che ne manterrà alti i livelli nel tempo.
Il futuro degli acquisti online sarà sicuramente in crescita!

LE NOSTRE PROPOSTE PER APRIRE UN NEGOZIO ONLINE
Grazie alla nostra lunga esperienza nello sviluppo di siti e-commerce siamo in grado di proporre varie soluzioni per tutte le esigenze che vanno dalla realizzazione di negozi online su piattaforme prestashop o woocommerce e fino alla fornitura di soluzioni complete chiavi in mano comprensive di tutta l’attività promozionale necessaria per lanciare lo shop.
Richiedi subito informazioni e compila il modulo che trovi qui sotto.
https://www.websolution.it/blog/aprire-un-negozio-online/20 anni di WebsolutionEra una fredda mattina di metà gennaio del 2000 quando decidemmo di costituire la Websolution. L’idea o meglio l’intenzione si era manifestata qualche anno prima ovvero nel 1998, anno in cui ci siamo conosciuti a Treviso Tecnologia, azienda speciale della Camera di Commercio di Treviso.
Il nostro primo ufficio fu una stanza con una sola scrivania e due pc assemblati con pezzi di recupero, una connessione con modem a 64k che faceva quei suoni striduli e un fax.
I primi clienti arrivarono tramite conoscenze: erano aziende che volevano sperimentare, provare nuove strade, cercare di stare al passo con i tempi, anche se in quel periodo la maggior parte delle aziende non aveva nessuna presenza online.
Abbiamo passato periodi di alti e bassi, anche periodi particolarmente difficili come lo è stato quello della grande crisi che in Italia ha portato alla chiusura di moltissime attività, ma siamo sempre riusciti ad andare avanti spinti dalla passione per questo settore.
Il nostro obiettivo è stato fin dagli inizi lavorare con serietà e professionalità con i nostri clienti per creare collaborazioni stabili e durature, sempre rimanendo con i piedi per terra e progredendo man mano. Lo dimostra il fatto che ci sono alcuni clienti con cui collaboriamo da quasi vent’anni, molti altri da più di 10 anni.
Per noi è sempre stato molto importante dare risposte veloci, chiare e concrete ai nostri clienti.
La sfida della WebSolution di oggi e dei prossimi anni si gioca sulla velocità di adattamento a nuove tecnologie e sui risultati che si possono dare alle aziende che decidono di investire nella loro presenza online.
Molto probabilmente noi avremo un piccolo vantaggio per il futuro: l’esperienza di questi primi 20 anni come agenzia web.
Enrico e Giuliano

Gutenberg, come già spiegato qui, fornisce ampia modalità per creare le proprie collezioni di blocchi di contenuti, sia statici che dinamici. Non è comunque da tutti saper scrivere correttamente codice Javascript con standard ES6 e codice PHP.
D’altra parte, ciò che aiutava l’utente finale a compilare dinamicamente una pagina senza necessariamente conoscere alcun linguaggio di programmazione e che abbiamo integrato in tutti i progetti che richiedevano maggiore attenzione per complessita logica è ACF, aka Advanced Custom Fields. Più precisamente, abbiamo optato per la versione Pro che offre migliorie su funzionalità degli elementi di backend, come la capacità di creare dei veri e propri gruppi ripetibili di dati inseribili.
Fino ad ora, ACF Pro ci ha dato possibilità di creare temi ad-hoc, studiati appositamente per facilitare l’utente utilizzatore dei nostri applicativi a inserire dati senza alcuna perdita di tempo.
Veniva quindi creato per ogni template o parziale di template un gruppo di campi specifico per descrivere ciò che il frontend poi avrebbe dovuto mostrare. Inoltre, venivano create pagine opzioni per gli elementi comuni del tema, quali header e footer, pagine di archivio del blog e dei custom post types.
ACF costruisce da solo elementi per la compilazione backend, chiamati meta boxes, e si occupa di andare a salvare metadati nella tabella postmeta e renderli disponibili in secondo momento in frontend.

I meta box (r)esistono ancora?
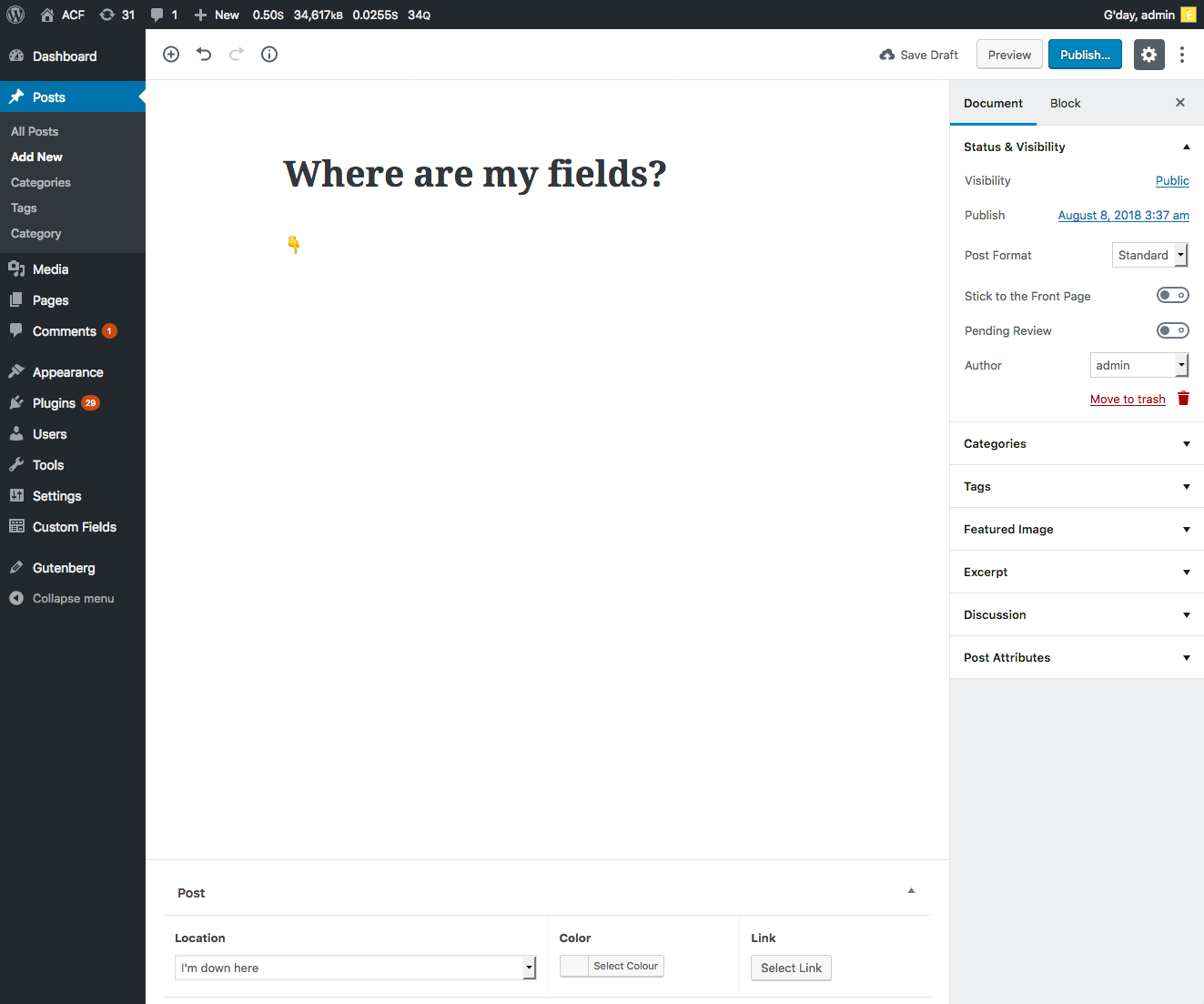
Per ora, i meta box per i campi custom di ACF verranno mantenuti in backend, subito sotto l’editor Gutenberg.

Non sembra però essere idea ottimale quella di continuare a comporre contenuti tramite la compilazione di meta box. Se ci riflettete bene, andrebbe esattamente contro gli standard di libertà introdotti con lo stesso Gutenberg! Un contenuto qui dovrebbe essere formato DA SOLI blocchi, non da un misto tra blocchi e pezzi di parziale intestati o accodati al contenuto principale. Lasciamo in parte i casi particolari per un momento.
Elliot Condon e le scelte commerciali intelligenti: ACF e blocchi dinamici
Tra Advanced Custom Fields e la migliore versione PRO, esistono più di un milione di installazioni su siti in tutto il mondo. Per non deludere tutta questa tribù di users, il team di sviluppo di ACF, capitanato da Elliot Condon, continuerà a seguire l’implementazione a meta box di campi custom, ma ha ben pensato di stare al passo con i tempi pensando ad una nuova modalità per registrare e costruire blocchi fruibili in Gutenberg, formati dagli stessi campi che una volta potevano essere mostrati solo nei riquadri paralleli al contenuto principale.
Da poco tempo a questa parte quindi è stato rilasciato un aggiornamento molto importante in ACF che integra ACF Blocks e permette di:
- bypassare completamente la registrazione tramite Javascript di un nuovo blocco, evitandoci di imparare decine di linguaggi e concentrandoci sui veri problemi sistemici da risolvere
- registrare un blocco tramite un helper PHP creato ad hoc (che funge da “ponte” e crea in automatico per noi tutta la parte Javascript che permette a Gutenberg di digerire meglio il nuovo blocco)
- popolare di campi custom il blocco visualizzato in backend
- passare ad un livello migliore di modularità del frontend
Un esempio concreto di tutto ciò è un pezzo di codice integrabile nel file functions.php del tema e che vi riporto qui sotto. Questo va a registrare un nuovo blocco ACF che prenderà il nome di “Testimonal” e definisce come il frontend dovrà interpretare codice e dati e trasformare tutto in HTML.
<?php
// Registra un nuovo blocco ACF testimonial
if( function_exists('acf_register_block') ) {
$result = acf_register_block(array(
'name' => 'testimonial',
'title' => __('Testimonial'),
'description' => __('Blocco custom testimonial.'),
'render_callback' => 'visualizza_testimonial'
//'category' => '',
//'icon' => '',
//'keywords' => array(),
));
}
// Funzione callback per visualizzare il blocco come html
function visualizza_testimonial() {
// vars
$testimonial = get_field('testimonial');
$author = get_field('author');
$avatar = get_field('avatar');
?>
<blockquote class="testimonial">
<p><?php echo $testimonial; ?></p>
<cite>
<img src="<?php echo $avatar['url']; ?>" alt="<?php echo $avatar['alt']; ?>" />
<span><?php echo $author; ?></span>
</cite>
</blockquote>
<?php
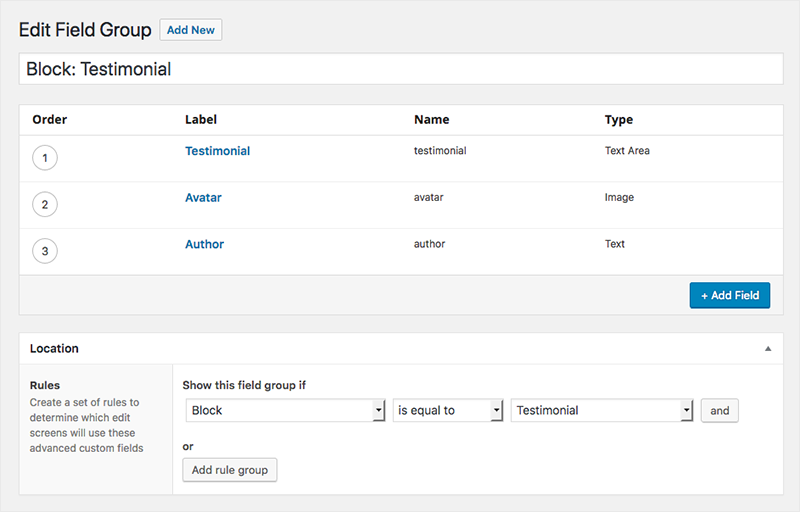
}Dopo aver registrato il blocco, possiamo definirne i campi custom, specificando come regola di visualizzazione che i campi dovranno essere presenti all’interno del campo Testimonial.

Ora sarà possibile editare il blocco in Gutenberg e vederne la preview in backend.
Un nuovo livello di modularità
Le novità introdotte con il nuovo editor permetteranno una modularità superiore in qualità e quantità rispetto a ciò disponibile fin ora. Sarà ora possibile sviluppare (con lo stesso concetto di Facebook’s React) componenti con una vita propria, riutilizzabili in molteplici progetti.
Mio consiglio: armatevi di pazienza, capite quali componenti secondo voi potranno essere replicati in contesti diversi, createvi una libreria di blocchi da installare in ogni vostro progetto, vedrete che alla fine dell’anno quando conterete le statistiche delle ore di lavoro impiegate a costruire frontend mi ringrazierete.
https://www.websolution.it/blog/costruire-blocchi-di-contenuto-dinamico-su-gutenberg-con-advanced-custom-fields/